布局



FrameLayout
1 | FrameLayout的属性很少就两个,但是在说之前我们先介绍一个东西: |

AbsoluteLayout
控制大小: android:layout_width:组件宽度 android:layout_height:组件高度
控制位置: android:layout_x:设置组件的X坐标 android:layout_y:设置组件的Y坐标
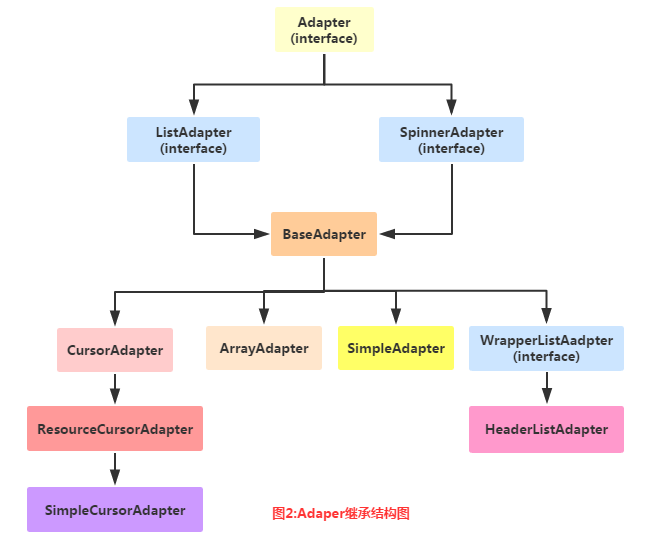
Adapter

BaseAdapter优化
1.复用ConvertView:
上面也说了,界面上有多少个Item,那么getView方法就会被调用多少次! 我们来看看上一节我们写的getView()部分的代码:
1 |
|
是吧,inflate()每次都要加载一次xml,其实这个convertView是系统提供给我们的可供服用的View 的缓存对象,那就坐下判断咯,修改下,优化后的代码:
1 |
|
2.ViewHolder重用组件
嘿嘿,getView()会被调用多次,那么findViewById不一样得调用多次,而我们的ListView的Item 一般都是一样的布局,我们可以对这里在优化下,我们可以自己定义一个ViewHolder类来对这一部分 进行性能优化!修改后的代码如下:
1 |
|
没错就是这么简单,你以后BaseAdapter照着这个模板写就对了,哈哈,另外这个修饰ViewHolder的 static,关于是否定义成静态,跟里面的对象数目是没有关系的,加静态是为了在多个地方使用这个 Holder的时候,类只需加载一次,如果只是使用了一次,加不加也没所谓!——Berial(B神)原话~
本节小结:
好的,关于BaseAdapter的优化大概就上述的两种,非常简单,复用ConvertView以及自定义ViewHolder 减少findViewById()的调用~如果你有其他关于BaseAdapter优化的建议欢迎提出,谢谢~
扩展
http://www.runoob.com/w3cnote/android-tutorial-customer-baseadapter.html
http://www.runoob.com/w3cnote/android-tutorial-listview-item.html
http://www.runoob.com/w3cnote/android-tutorial-drawerlayout.html
Notification
1 | 状态通知栏主要涉及到2个类:Notification 和NotificationManager |
http://www.runoob.com/w3cnote/android-tutorial-notification.html
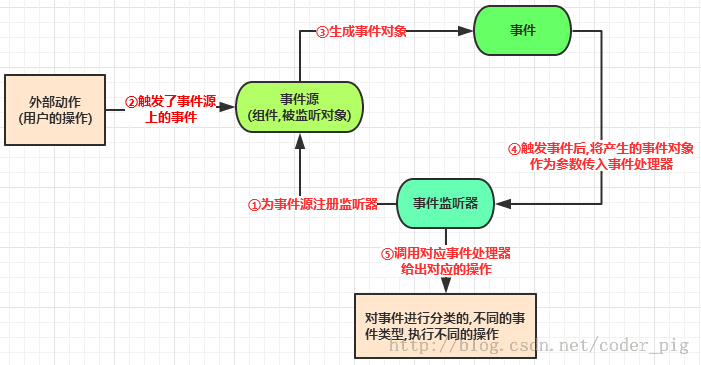
事件处理

http://www.runoob.com/w3cnote/android-tutorial-touchlistener-ontouchevent.html
http://www.runoob.com/w3cnote/android-tutorial-gestures.html
组件

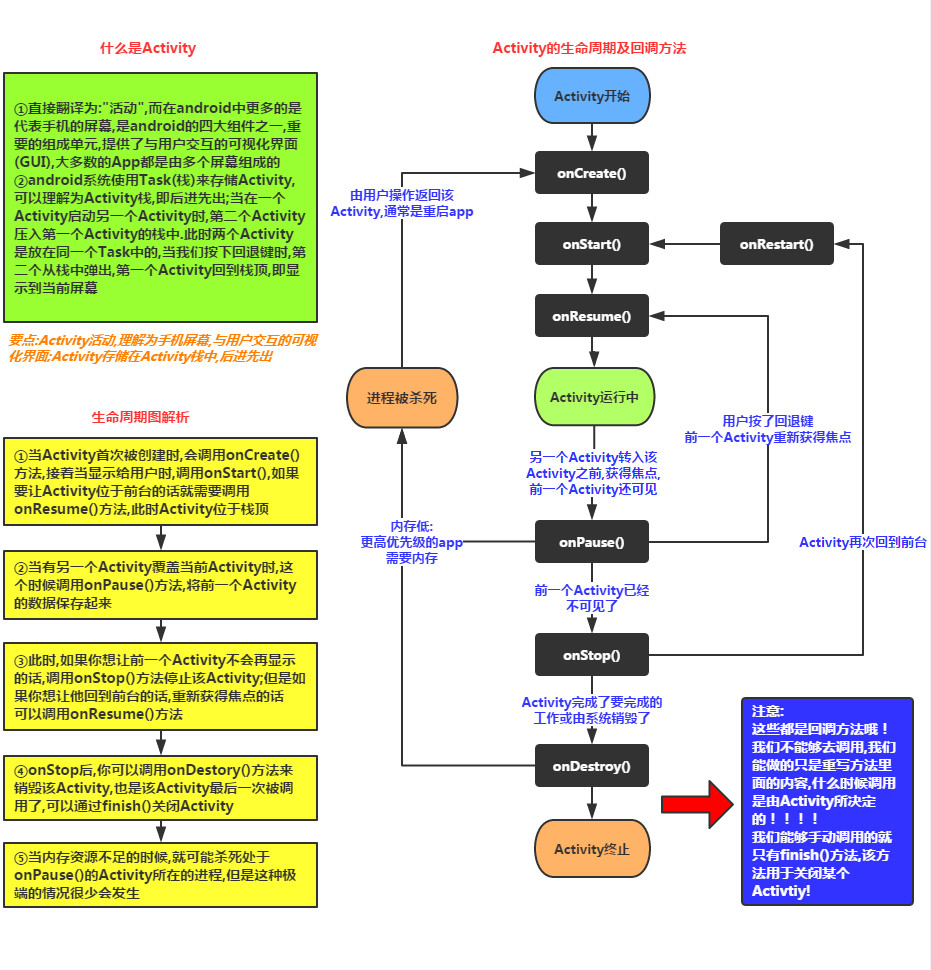
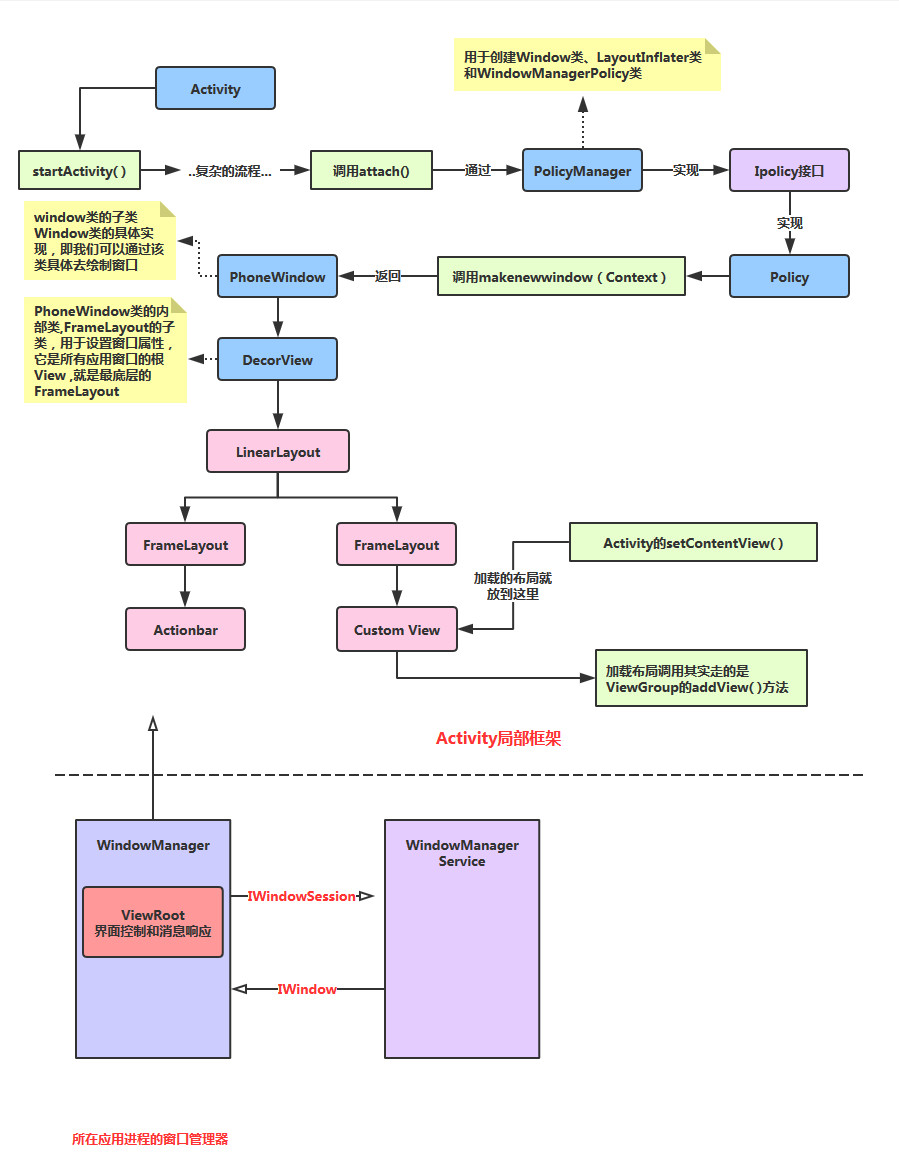
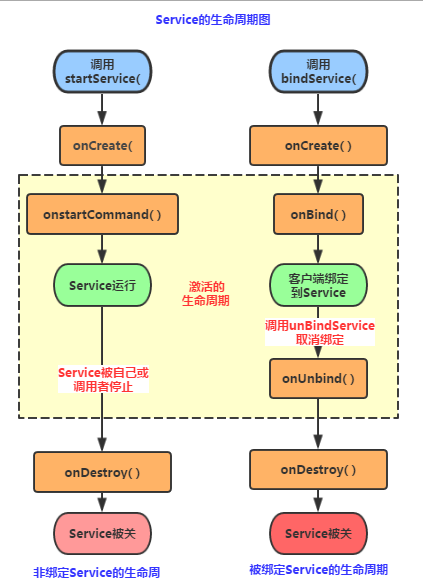
http://www.runoob.com/w3cnote/android-tutorial-activity.html




动画
http://www.runoob.com/w3cnote/android-tutorial-animation.html
